OutlineView もどき
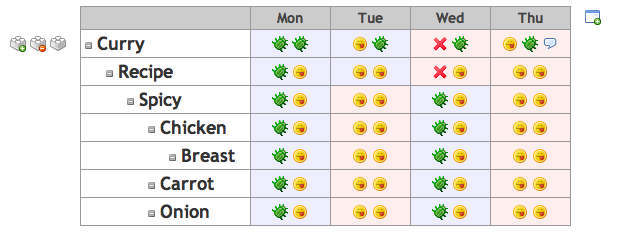
JavaScript をつかって,Outline 表示できるテーブルを作ってみる。ピコピコ開いたり閉じたり,動くようになった。アイコンは,わりと人気がありそうな silk icons を試用。
ちょっとハマりかけたのが, this。JavaScript の this は「カレントオブジェクト」への参照。イベントハンドラにメンバ関数を渡したら,メンバ関数内で使われている this が,インスタンスではなく,イベントをハンドルしたオブジェクトへの参照になってしまった。ページ内の特定の element に JavaScript のインスタンスを割り当てて,そのインスタンスに実装したイベントハンドラを呼ぼうと思ったんだけど,うまく動かず。一筋縄では行かないようだ。
JavaScript,CSS,HTML も,ほぼ完全に分離できた。具体的には DOM を使って,イベントハンドラを動的に埋め込んでいる。これによって JavaScript に対応していない環境でも,静的なページとして閲覧することができるし,カスタマイズもし易くなるだろう。
現状では,一定のルールで HTML を書いた後,JavaScript で
outlineTable = new OutlineTable("id_name");
するだけで,動的にイベントハンドラを追加して,HTML 内の特定のテーブルが,ダイナミックなテーブルになるという仕組み。オブジェクトを作るのは,各々のリストアイテムが「閉じてる/開いてる」など自分の状態を持っているためである*1。ul と li を使った mktree とかは,HTML そのものが階層構造を持っているので,わざわざインスタンスに表示状態を保存する必要がないようだ。あとは表示状態を Cookie で保存する機能などもあると便利かも。
この次は
- 追加,削除ボタンで動的に行,列を追加
- Outline も詳細は動的に後から読み込む
というのに挑戦するよてい。コードもそのうち公開予定。